HTML5 Fundamentals
Before HTML 5
After HTML 5
DOM Selection
HTML 5 Javascript Selection Method
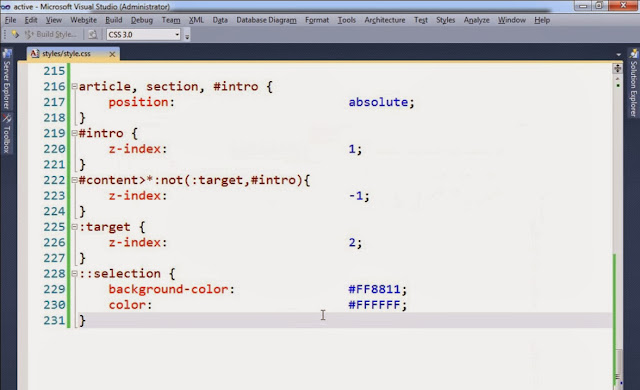
CSS3 Selection method
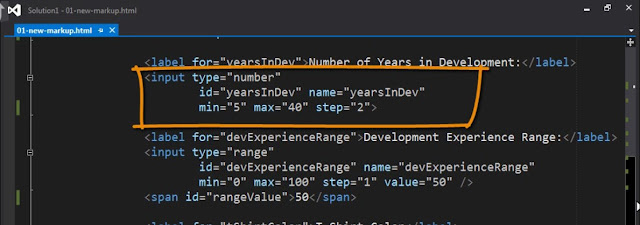
Forms
Media
To display fallback content on browser
Scripted Media controls
Canvas
Canvas is drawing surface where we can draw and manipulate picture elements
Canvas Animation
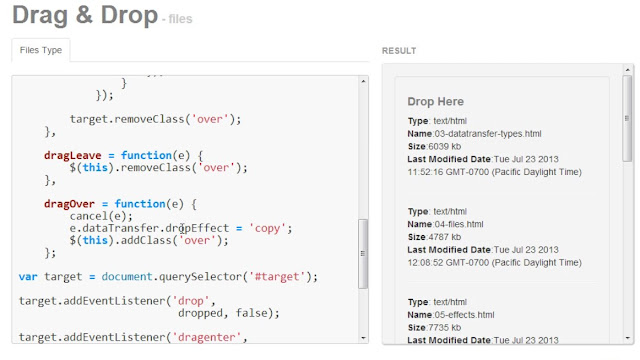
Drag and Drop
HTML5 is a markup language used for structuring and presenting content for the World Wide Web and a core technology of the Internet. It is the fifth revision of the HTML standard(created in 1990 and standardized as HTML 4 as of 1997)[2] and, as of December 2012, is a candidate recommendation of the World Wide Web Consortium (W3C).[3]
Its core aims have been to improve the language with support for the
latest multimedia while keeping it easily readable by humans and
consistently understood by computers and devices (web browsers, parsers, etc.). HTML5 is intended to subsume not only HTML 4, but also XHTML 1 and DOM Level 2 HTML.[2]
Before HTML 5
After HTML 5
DOM Selection
HTML 5 Javascript Selection Method
CSS3 Selection method
Forms
Media
To display fallback content on browser
Scripted Media controls
Canvas
Canvas is drawing surface where we can draw and manipulate picture elements
Canvas Animation
Drag and Drop
































































































































































































































































































































































































































































































































































































































































































No comments:
Post a Comment