Introduction to ASP.NET MVC
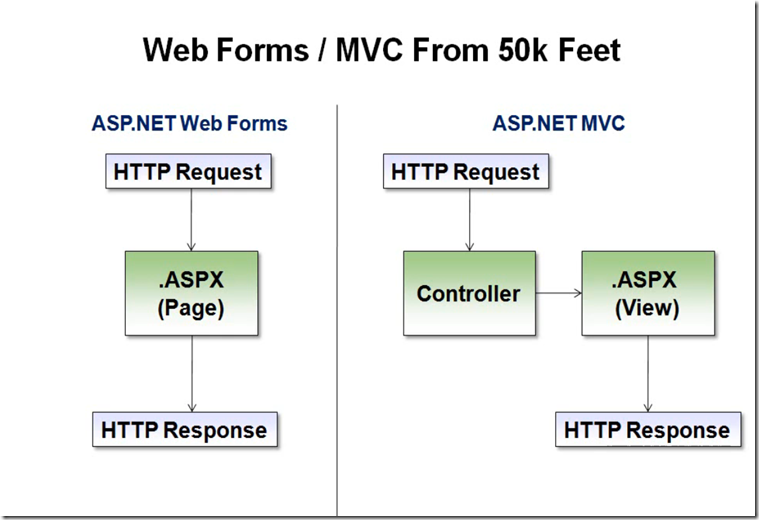
Model–view–controller (MVC) is a software pattern for implementing user interfaces. It divides a given software application into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user. The central component, the model, consists of application data, business rules, logic, and functions. A view can be any output representation of information, such as a chart or a diagram. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants. The third part, the controller, accepts input and converts it to commands for the model or view.





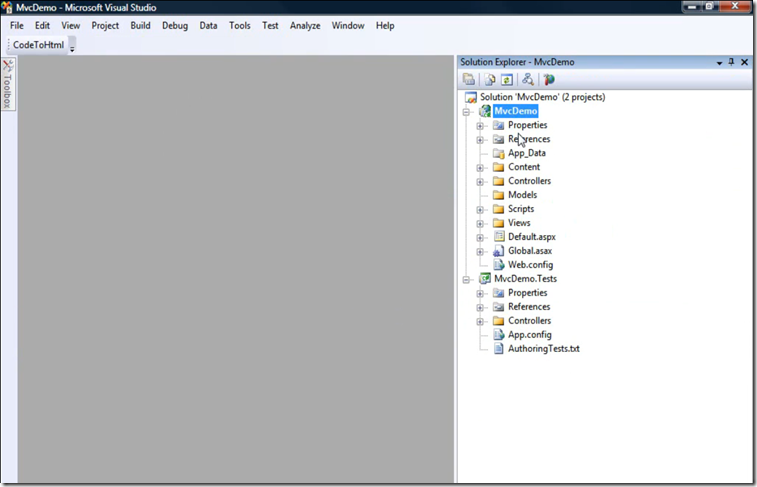
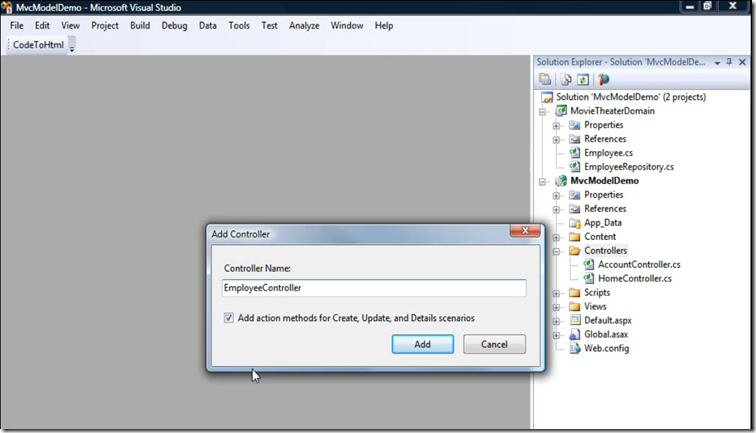
Creating ASP.NET MVC Application











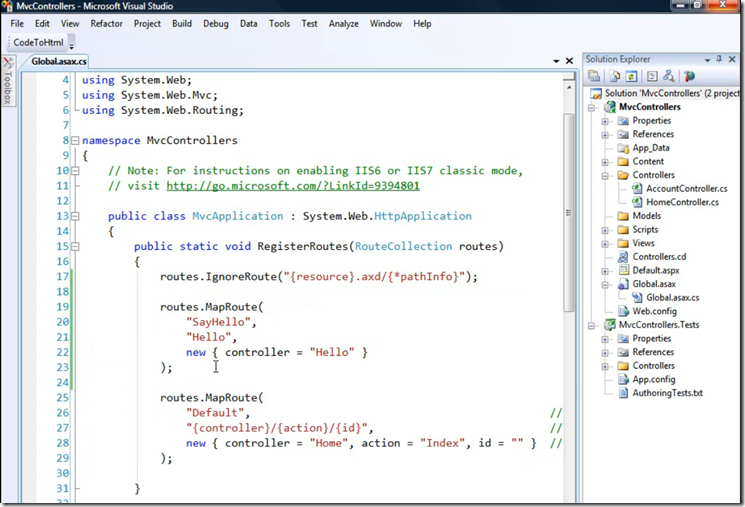
Routing Demo





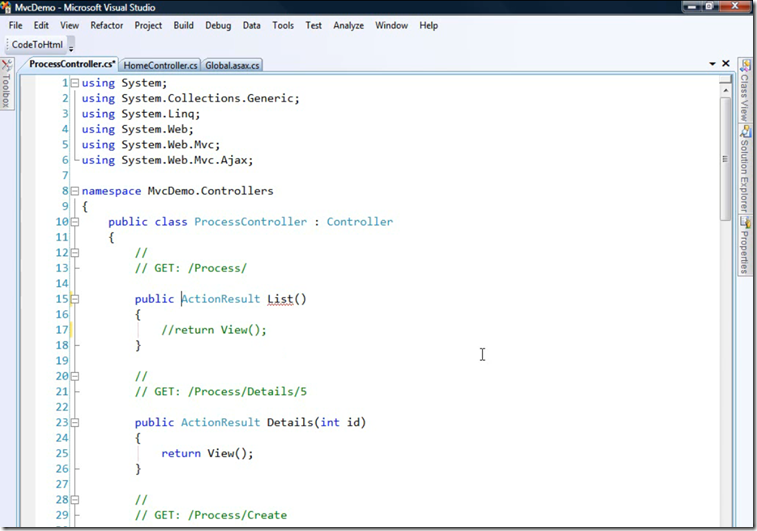
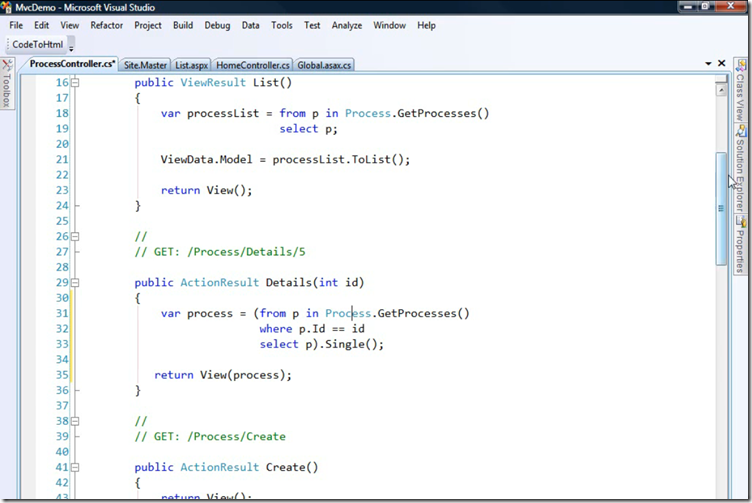
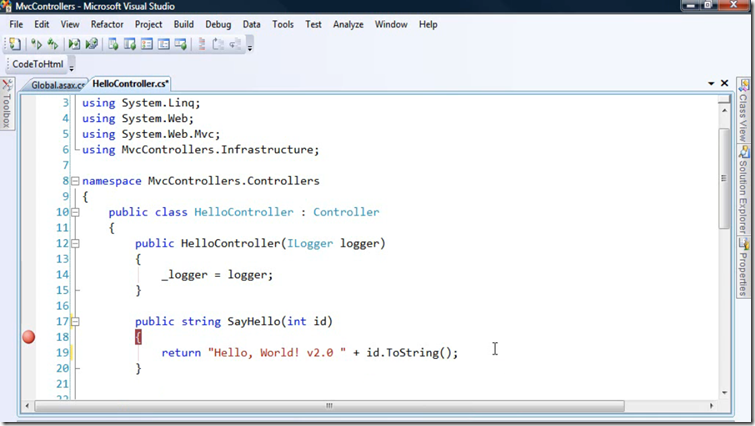
Controller Demo

















Update Demo








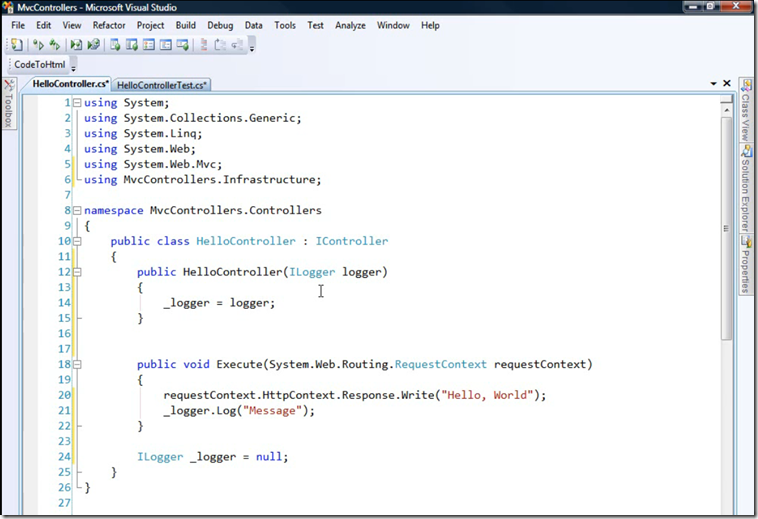
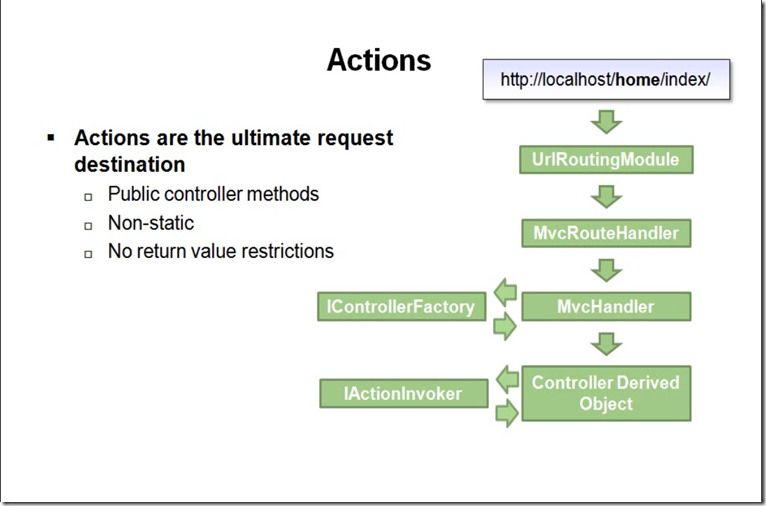
ASP.NET MVC Controllers




IController Demo





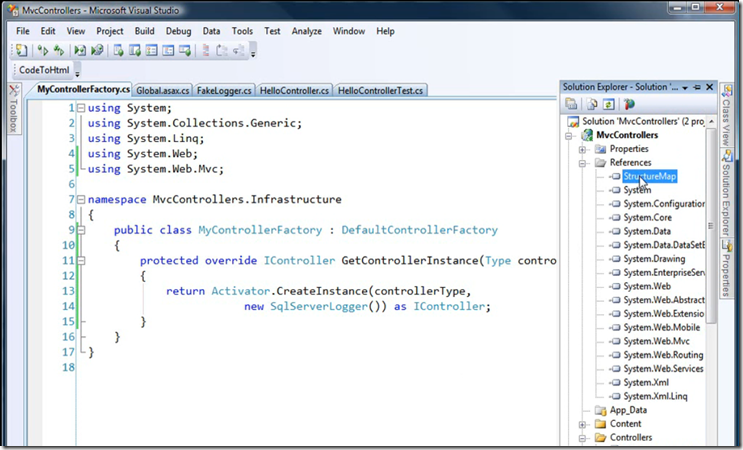
Building Custom Controller Factory







Using a Container


























Model Binding Demo















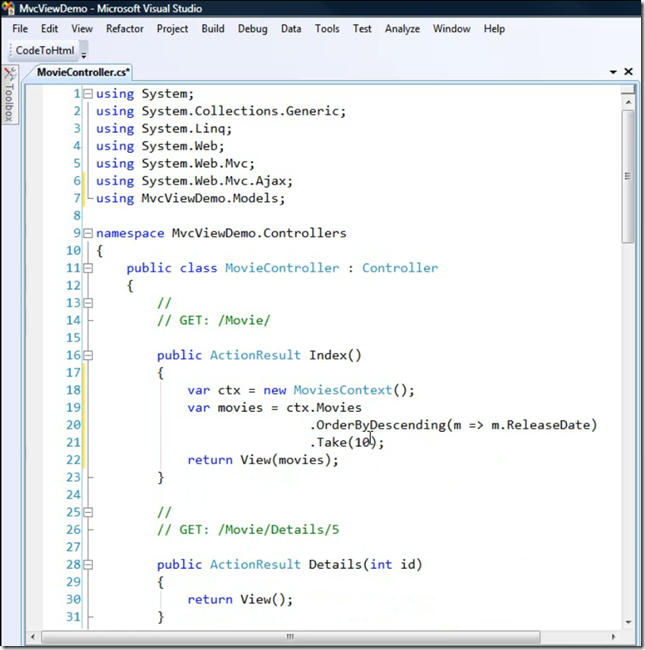
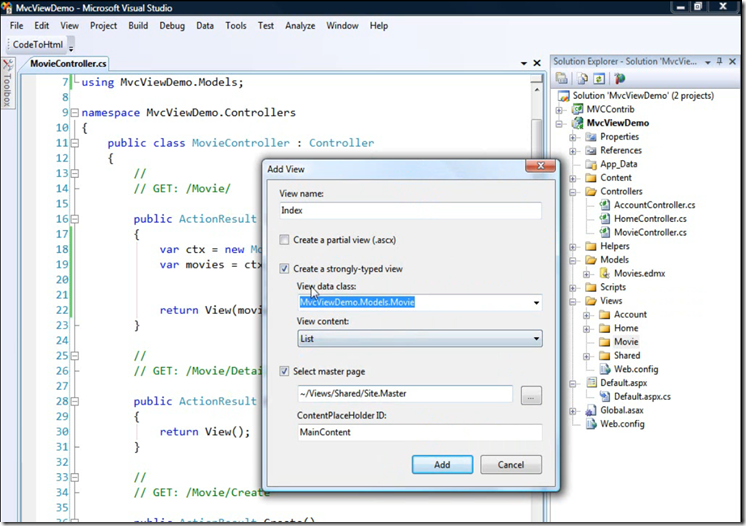
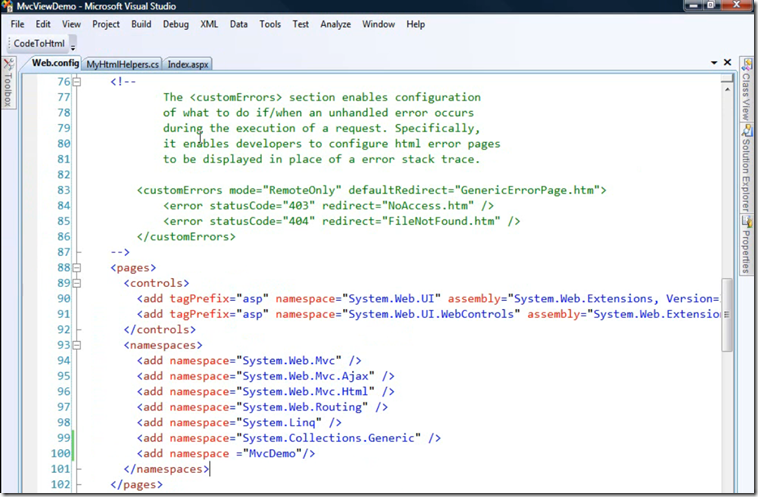
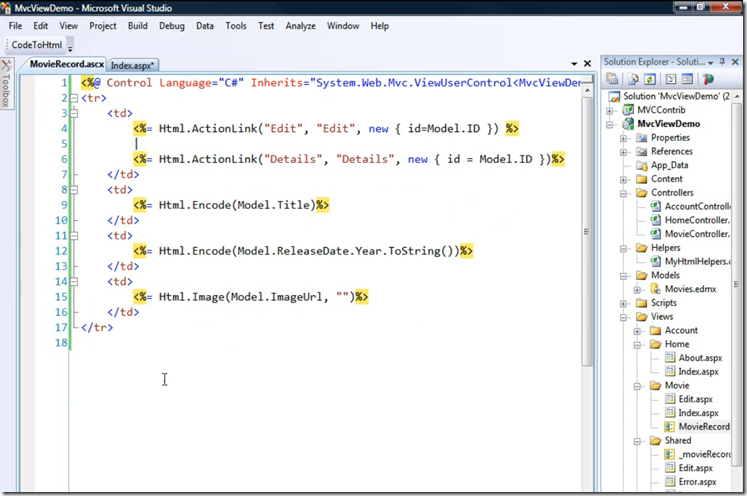
ASP.NET MVC Views











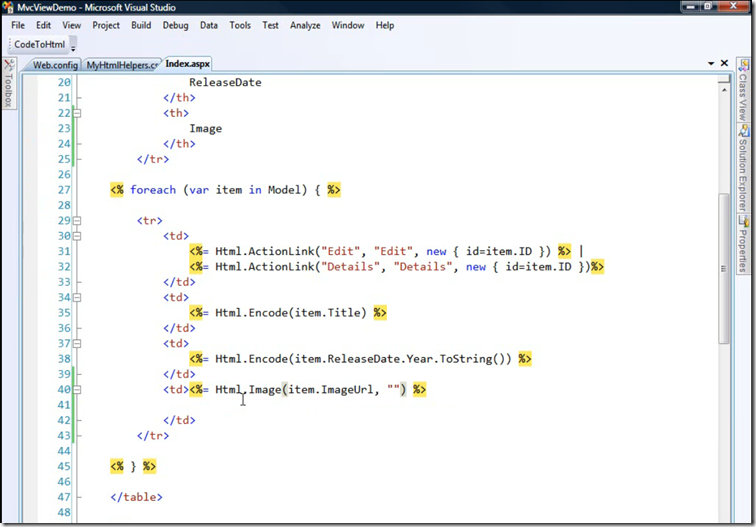
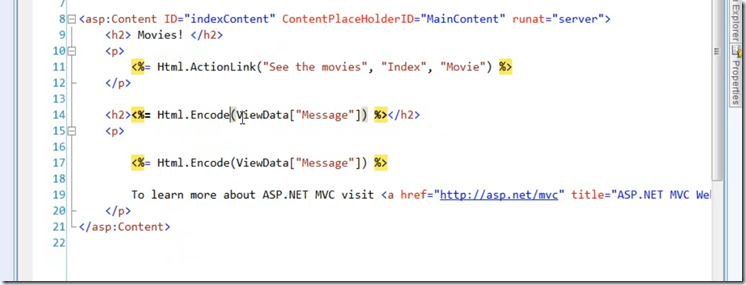
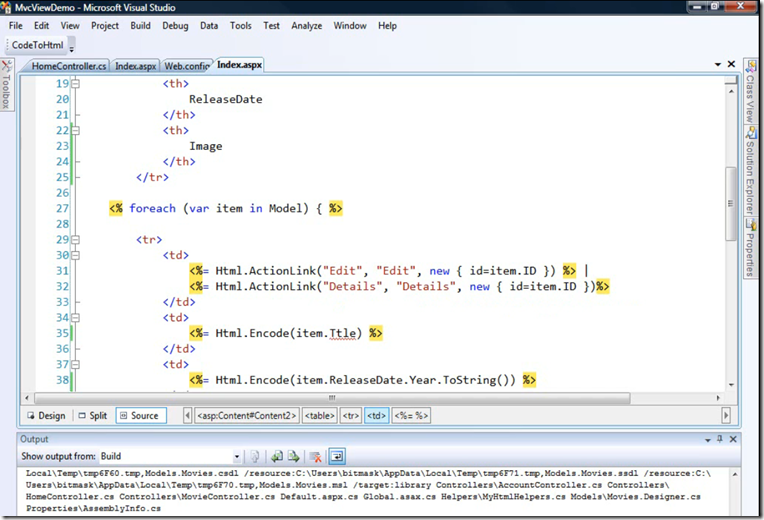
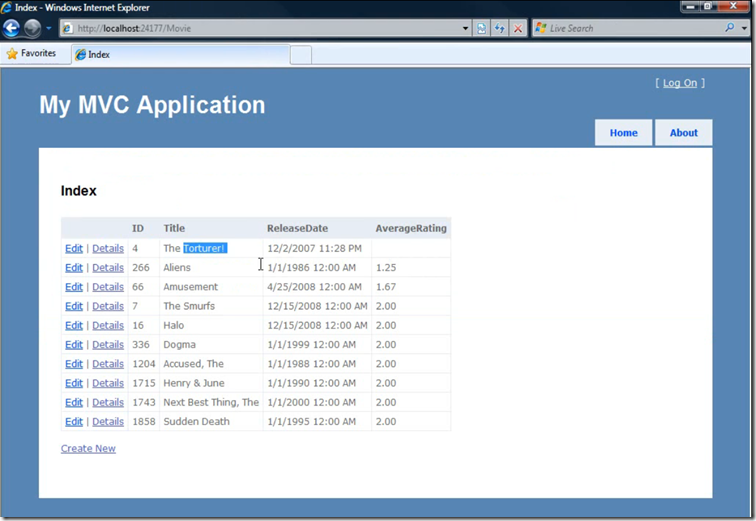
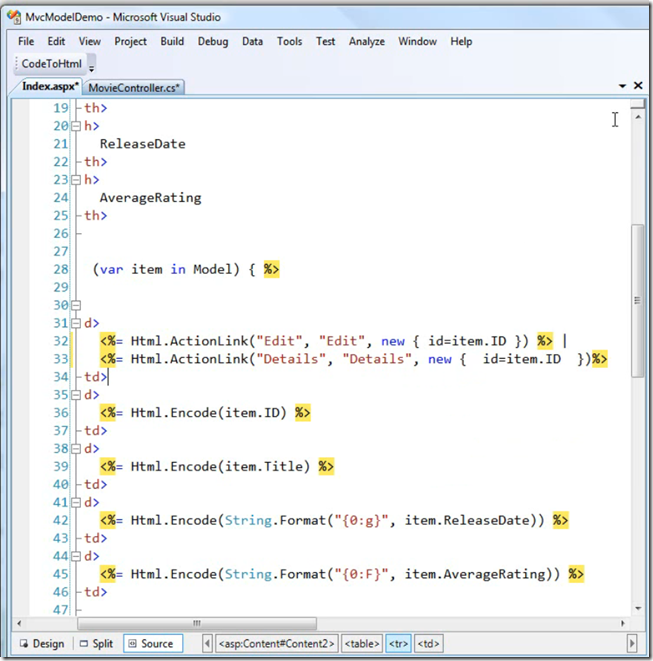
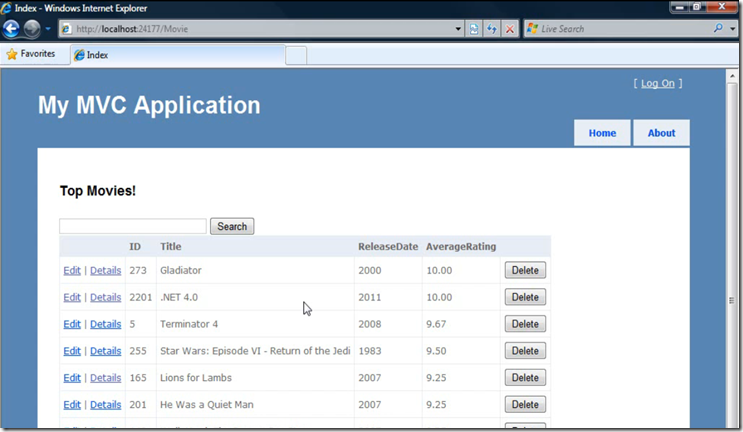
Listing Movies Demo








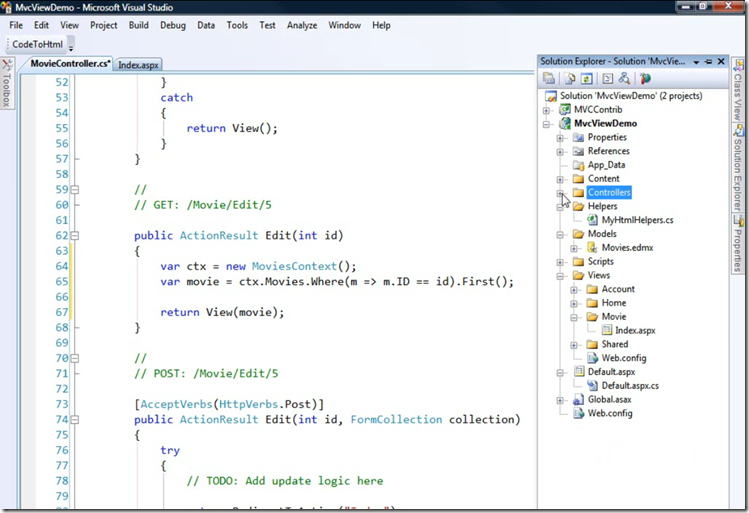
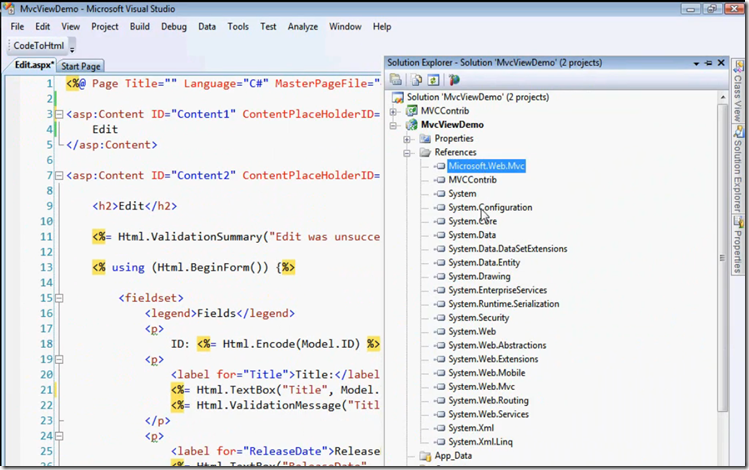
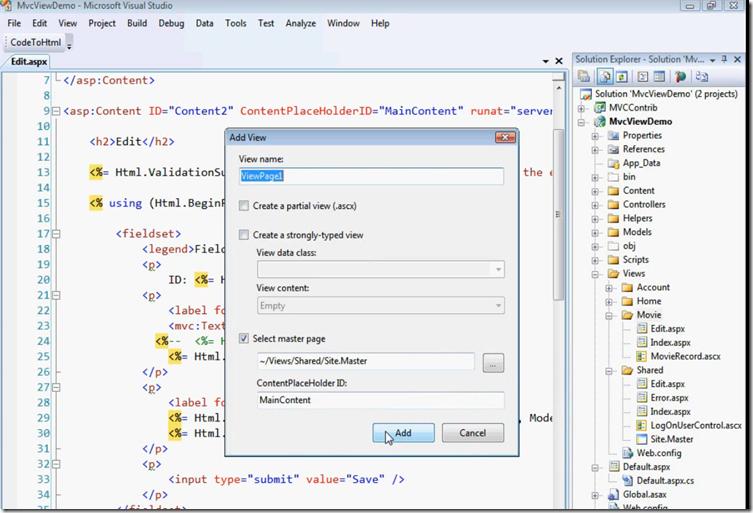
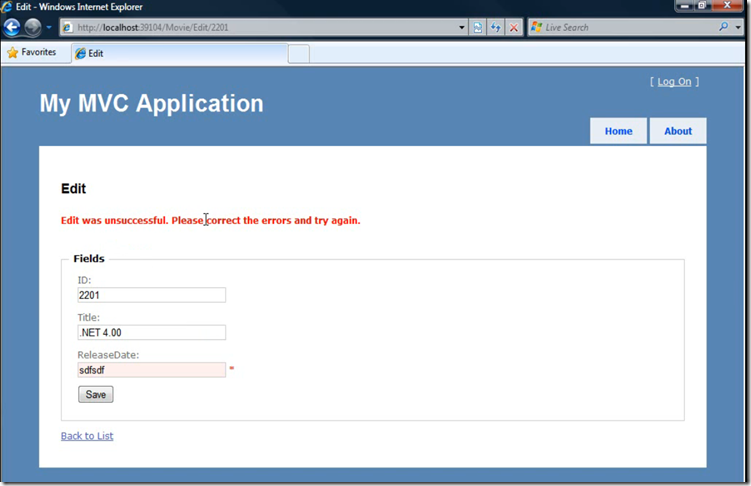
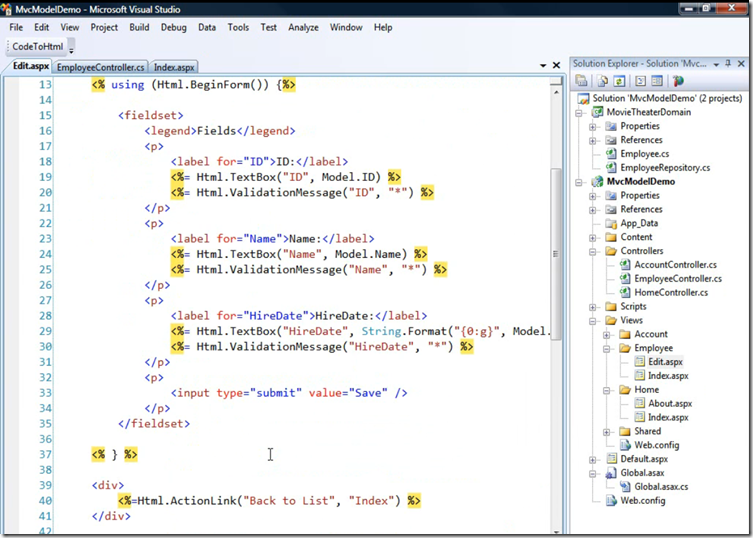
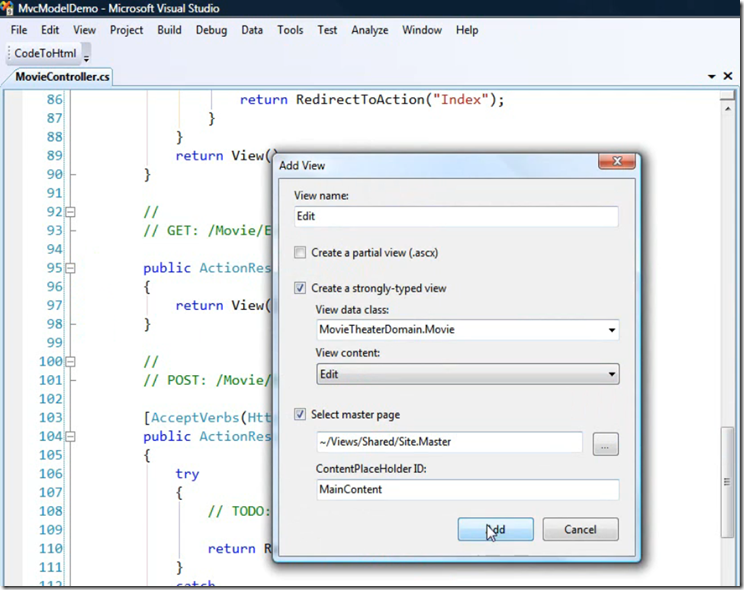
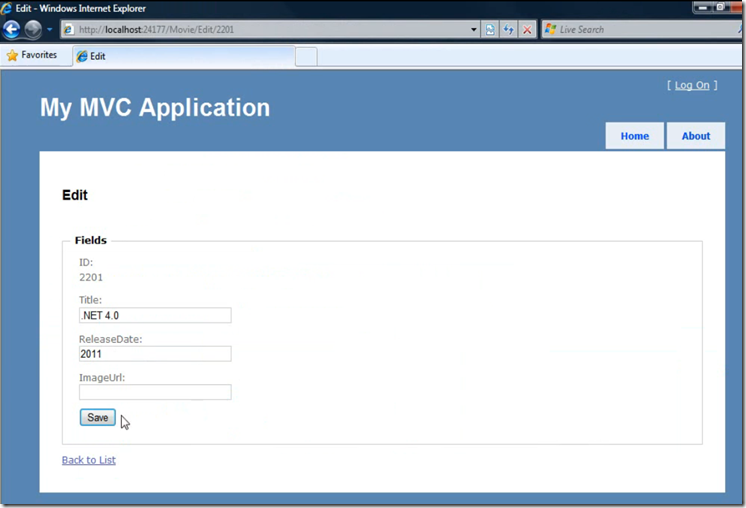
Movie Edit Demo






















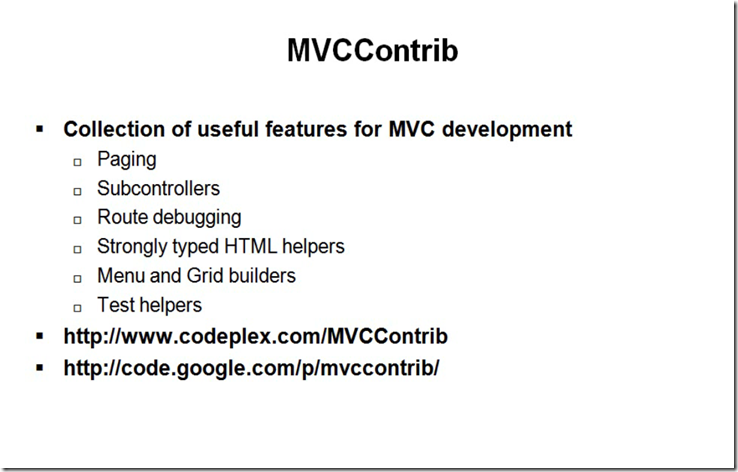
Demo of Paging via MVCContrib project
























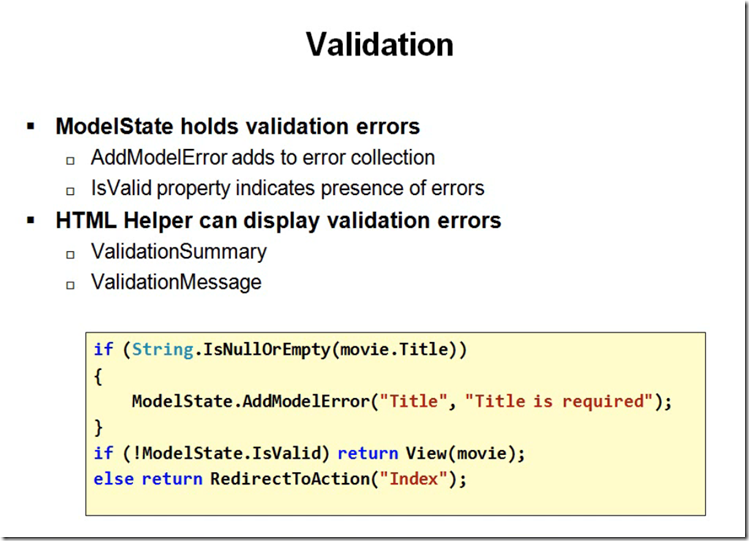
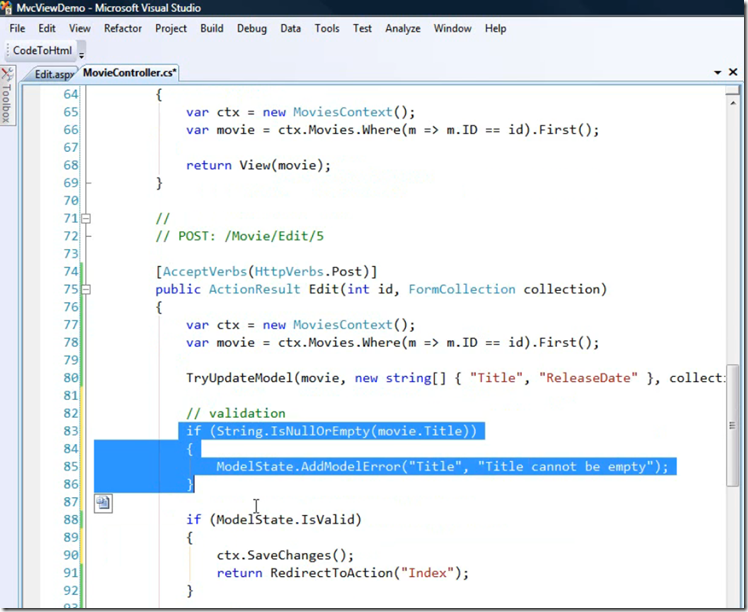
Demo of Validation








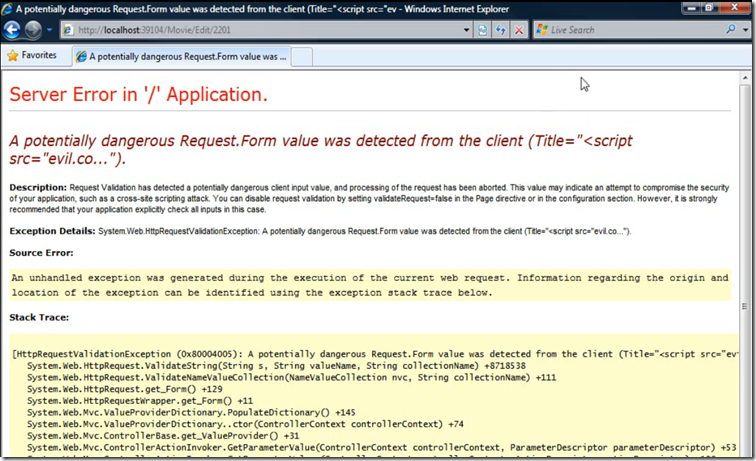
Cross Scripting Attack Demo







ASP.NET MVC Models




Demo of Building Simple Model










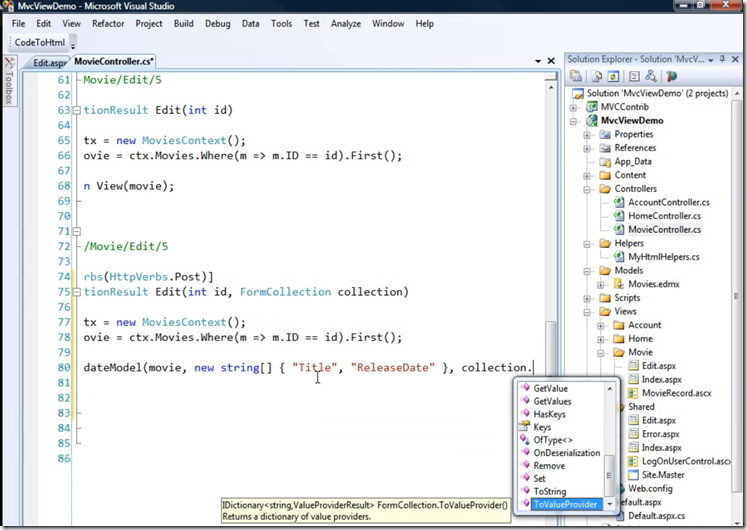
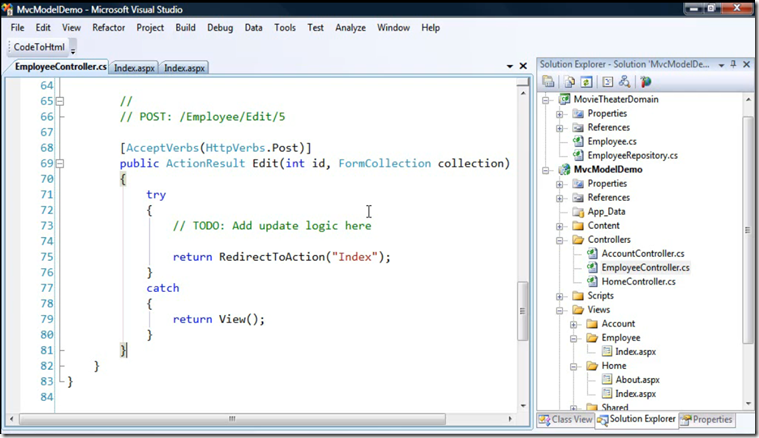
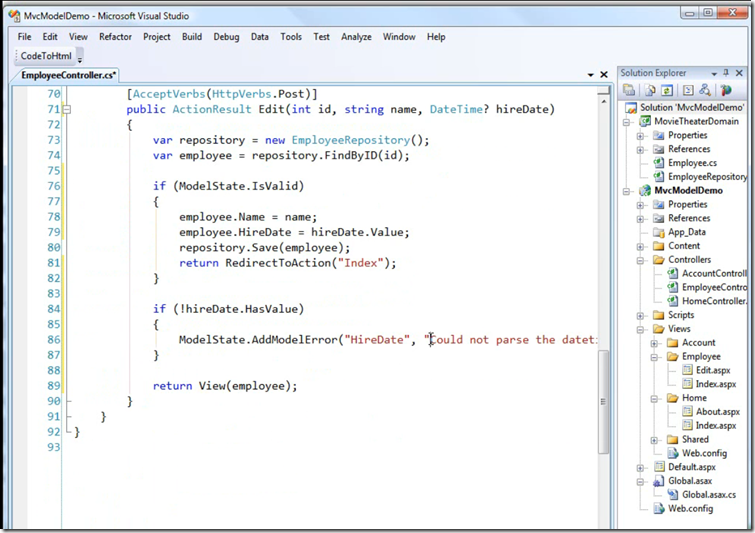
Edit the Model Demo





FormCollection Demo









































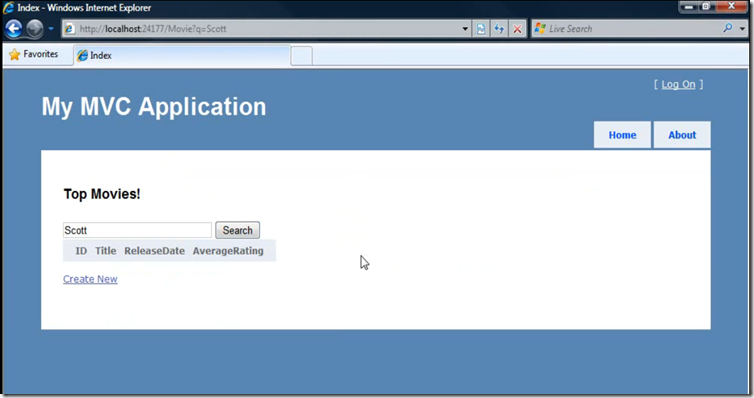
Adding Search Option MVC Application























MVP Design Patterns and Frameworks
The MVP pattern is an Architecture Pattern used to build ASP.net applications.
It refers to splitting up the responsibilities for gathering,
displaying, and storing data from a web page into separate objects: a
Model object, a View object, and a Presenter object. The View is often
an interface which is then implemented by an ASP.net web page; the Model
is a business object. The Presenter negotiates the transfer of data
between the other two objects. The MVP pattern descends from the Model
View Controller pattern that was originally described in Smalltalk.
Since, Nevertheless there are two major drawbacks in the traditional MVC approach.
- First is a higher complexity because of the observer mechanism: in order to update the view the controller must make changes to the presentation model, which will trigger the view update. Such indirect relationship may be difficult to understand. Instead the controller could simply send a message to the view, however such direct linking is not allowed in MVC.
- The other shortcoming is that MVC does not conform to the modern UI programming environments where widgets themselves handle user gestures. For example form classes (either Web or Windows) in .NET applications by default contain handlers for user input. Thus it would be difficult to break the common paradigm and make controllers receive the user input instead of views.
Firstly
according to MVP, direct requests from the controller to the view
become possible. Thus the controller itself may trigger the view updates
instead of performing a round trip through the presentation model. In
this sense the controller in MVP contains the presentation model from
MVC. That is probably the reason why the controller in MVP is referred
to as presenter


Here
we must note that although the controller has a link to the view object
it does not depend on the concrete view class. Instead the controller
treats the view in an abstracted way by the means of a separated
interface implemented by the view (see the figure above). For example,
the encyclopedia controller will communicate the view via the
IEncyclopediaView interface with chooseExplFrom(…) and displayExpl(…) operations. Since such separated interface is a part of the application logic, the dependency runs from the presentation to the application logic but not vice versa.
Next
thing that makes MVP more convenient (in contrast to MVC) is that it
allows views to receive user input. Such behavior fits well modern UI
environments. For instance in Windows keyboard and mouse events are
handled by UI controls and forms, in ASP.NET user requests are processed
by Web page classes. Though the view in MVP receives the user input it
should merely delegate all the processing to the controller.
The next figure demonstrates the interactions in MVP by the example of the encyclopedia application. As we can see direct calls from the controller to the view (via the
IEncyclopediaView
interface) make the overall picture less complicated than that in MVC.
Yet the clear separation of responsibilities between the controller (application
logic) and the view (presentation mechanism) still remains, in
particular allowing the developer to easily support interchangeable
views for Web and Windows environments.
MVP Framework for .NET Application
Coming Soon…
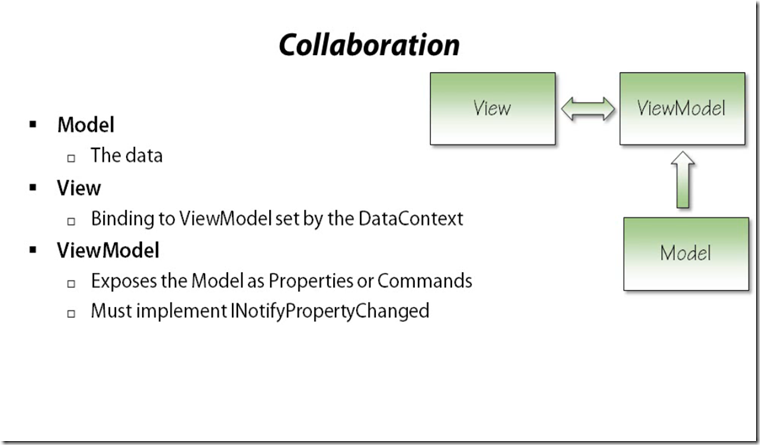
Model-View-ViewModel Pattern




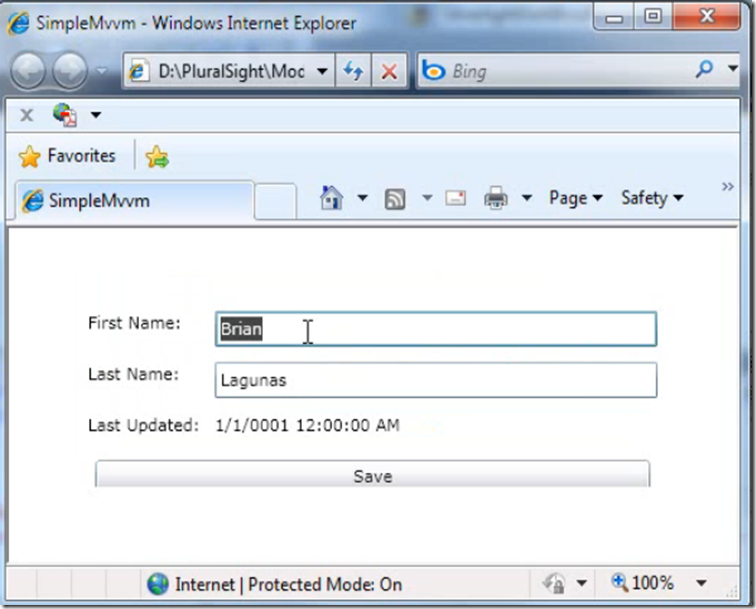
Demo of Creating the MVVM Application


The Model Creation Demo

Note: Here, Model can be used in two different approach that is Domain Centric or Data Centric.



Validation Check we need to implement IDataError Interface


The ViewModel Creation Demo


The view Creation Demo








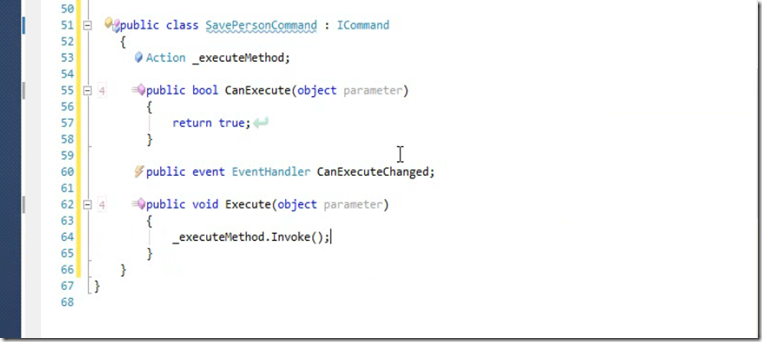
Demo of Communicating with Commands











No comments:
Post a Comment