A single-page application (SPA), also known as single-page interface (SPI), is a web application or web site that fits on a single web page with the goal of providing a more fluid user experience to web application like desktop application.
In a SPA, either all necessary code – HTML, JavaScript, and CSS – is retrieved with a single page load, or the appropriate resources are dynamically loaded and added to the page as necessary, usually in response to user actions. The page does not reload at any point in the process, nor does control transfer to another page, although modern web technologies (such as those included in HTML5) can provide the perception and navigability of separate logical pages in the application. Interaction with the single page application often involves dynamic communication with the web server behind the scenes.
The term single-page application was coined by Steve Yen in 2005, though the concept was discussed at least as early as 2003 and several working examples of thin client desktop solutions over HTTP on the market as early as 2000. Prior to the advent of the XMLHTTPRequest object standard, hidden frames were used to transmit data asynchronously out of the view of the end user.
Modern browsers that can parse HTML5 allow developers to shift the UI and application logic from web servers to the client. Mature open-source libraries support building of SPA without digging too deep into JavaScript trenches and fighting with technology problems.
There are few distinct characteristics of the professional Single Page Application:
- Chunking – the web page is constructed by loading chunks of HTML fragments and JSON data instead of receiving full HTML from a web server on every request. (Backbone.js, pjax, jQuery, Upshot.js)
- Controllers – JavaScript code that handles complex DOM and data manipulations, application logic and AJAX calls is replaced by controllers that separate views and models using MVC or MVVM patterns. (Backbone.js, Knockout.js, JavascriptMVC)
- Templating – coding of UI and DOM manipulations are replaced by declarative binding of data to HTML templates. (Knockout.js, Mustache, jQuery Templates, Underscore.js)
- Routing – selection of views and navigation (without page reloads) that preserves page state, elements and data (History.js, Crossroads.js, Backbone.js, pjax, HTML5 History API)
- Real-time communication – two-way communication of a client application and web server replaces one-way requests from a browser (HTML5 Web Sockets, Socket.io, SignalR)
- Local storage – capabilities of storing data on a browser for performance and offline access replace cookies and intensive data loads from web server (HTML5 Local storage).
Modern web applications: An overview of SPA
This is hard to do with other approaches. Supporting rich interactions with multiple components on a page means that those components have many more intermediate states (e.g. menu open, menu item X selected, menu item Y selected, menu item clicked). Server-side rendering is hard to implement for all the intermediate states - small view states do not map well to URLs.
Single page apps are distinguished by their ability to redraw any part of the UI without requiring a server round trip to retrieve HTML. This is achieved by separating the data from the presentation of data by having a model layer that handles data and a view layer that reads from the models.
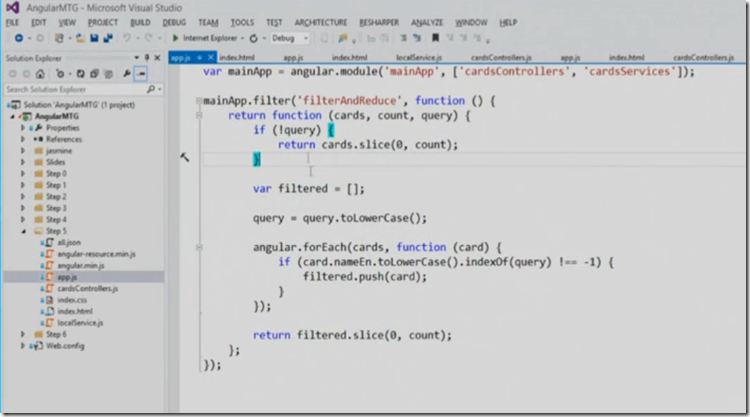
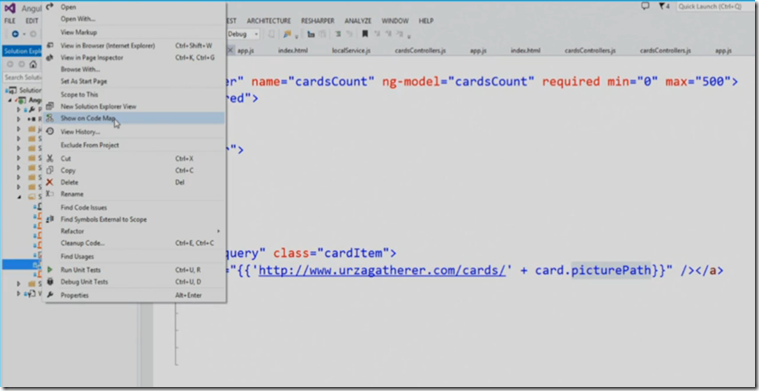
Example of Building SPA in MVC .NET Framework
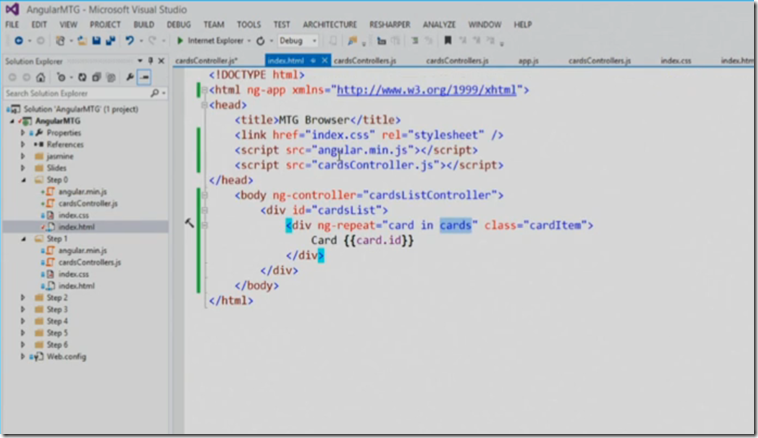
HTML Style of SPA
MVC Style of SPA
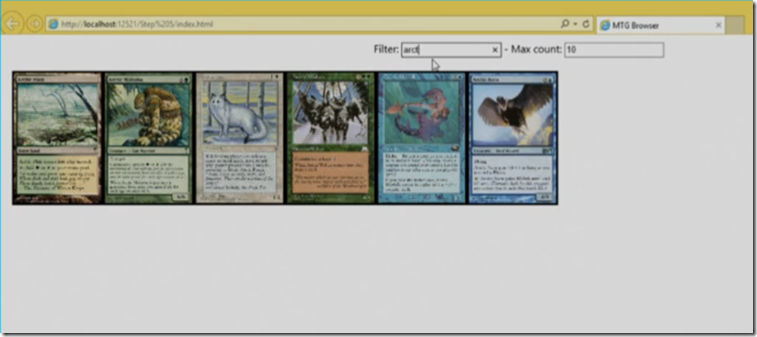
Result of both the approaches
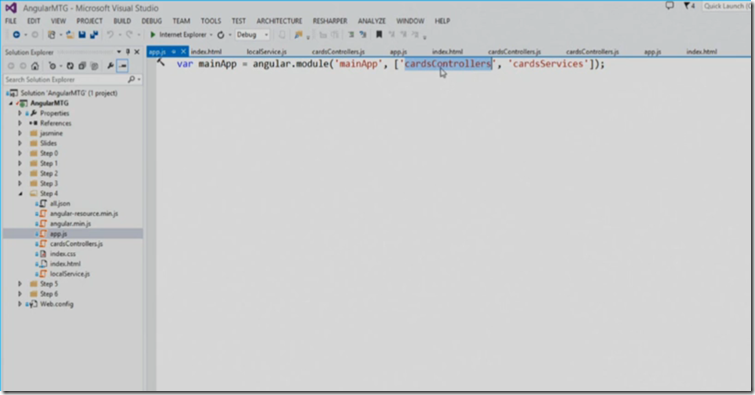
Modules in Angular.js
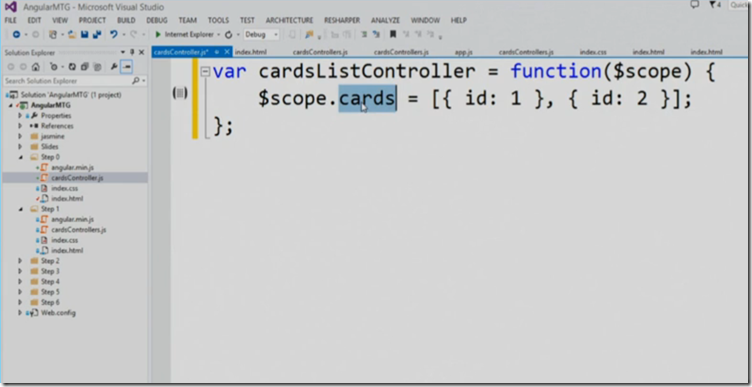
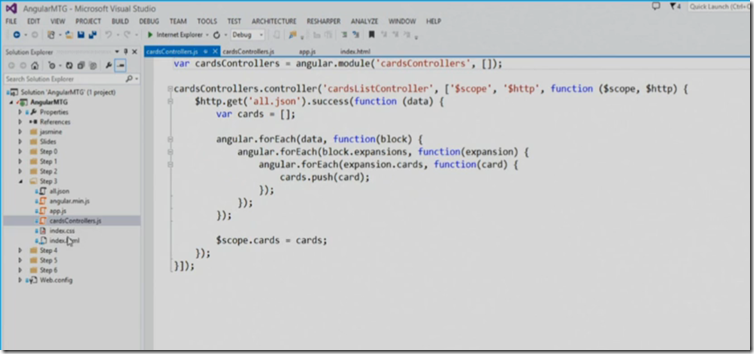
Handling Data in Angular.js
Filtering on View of Angular.js
Blogger Labels: Single,Introduction,interface,goal,user,HTML,JavaScript,resources,response,technologies,perception,Interaction,communication,server,Steve,concept,examples,client,solutions,Prior,advent,XMLHTTPRequest,data,Modern,developers,logic,servers,Mature,libraries,trenches,technology,characteristics,Page,Application,JSON,Upshot,Controllers,AJAX,MVVM,Knockout,JavascriptMVC,templates,Mustache,selection,navigation,History,Crossroads,Real,Sockets,Socket,SignalR,Local,storage,capabilities,performance,overview,interactions,components,menu,item,URLs,presentation,layer,Example,Framework,Style,Result,Modules,Angular,View,desktop,pjax,jQuery,browser


























No comments:
Post a Comment