Introduction to ASP.NET MVC 4 Part 1
Release notes of ASP.NET MVC 4
Demo of MVC4
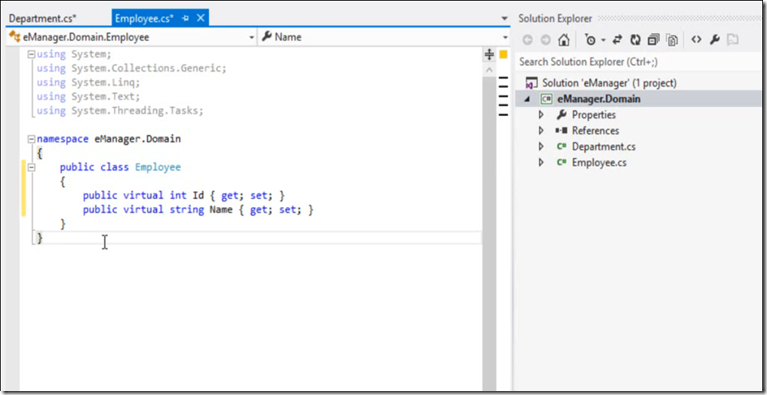
Model, View and Controllers
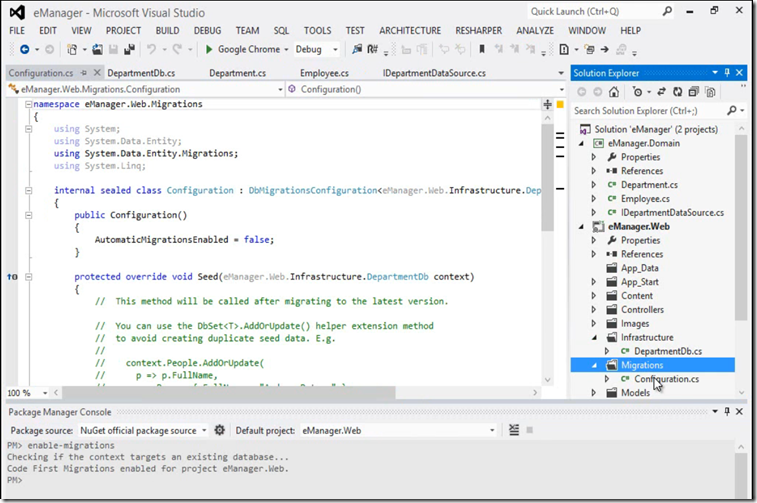
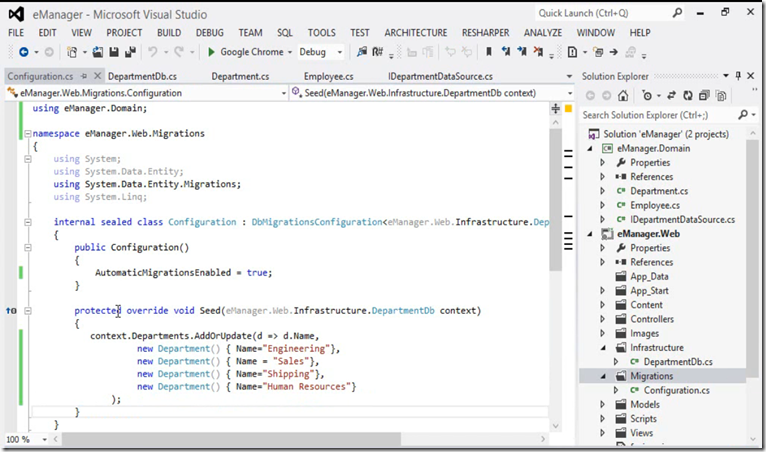
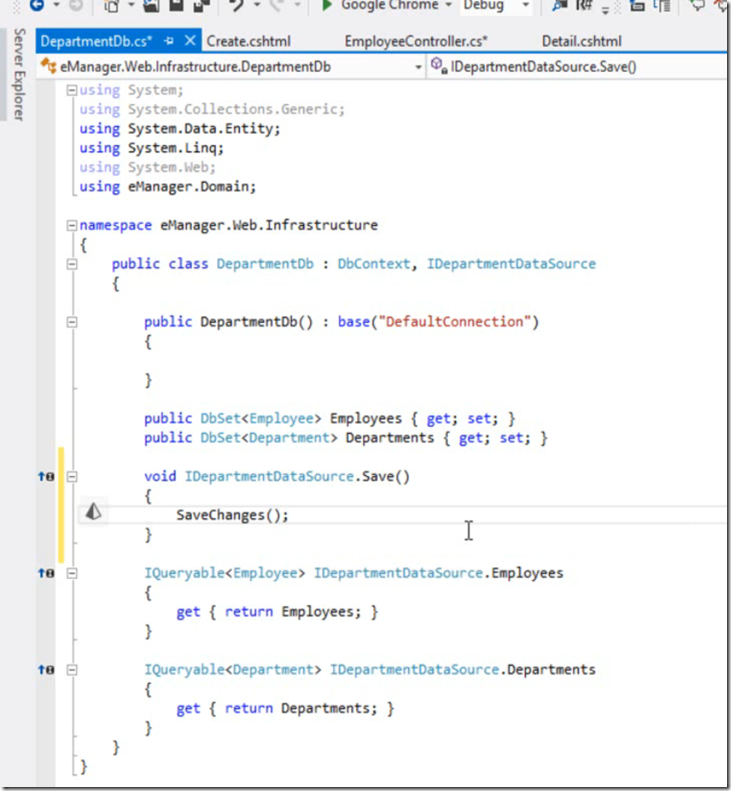
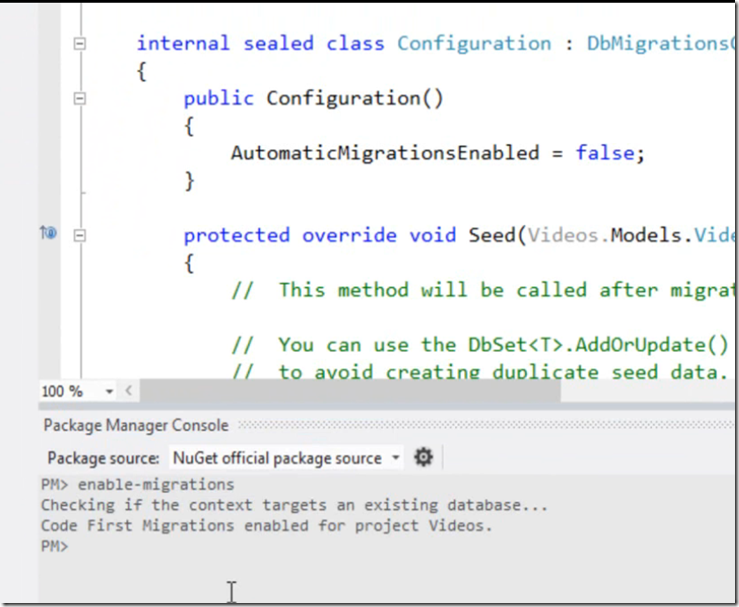
Database Migrations
To control the DB creation in Entity Code first model
Modify Connection string in WEB Configuration of Application
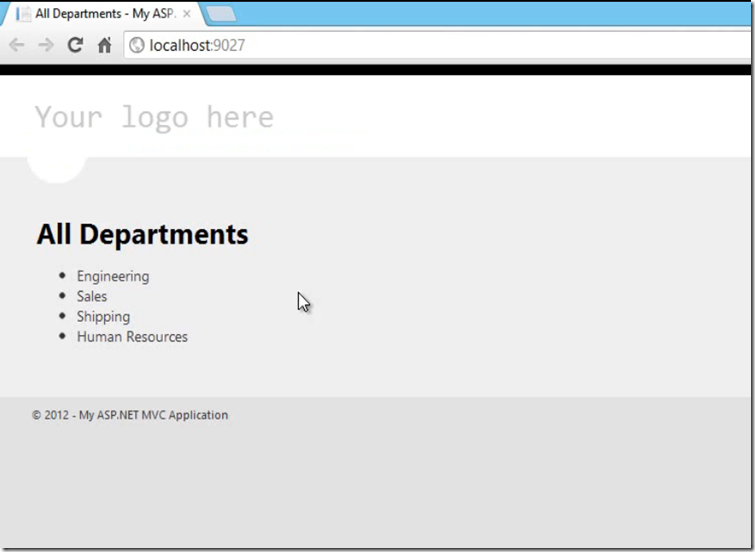
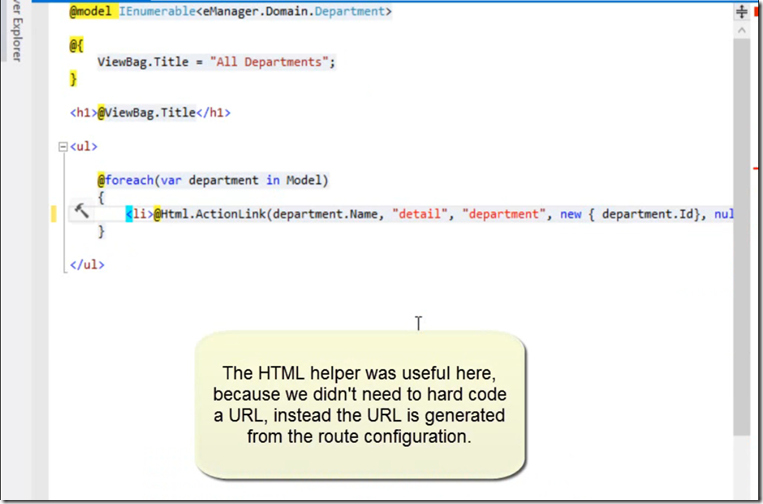
Showing Data into MVC Application pages
Note: Above only for particular Http Request context
Introduction to ASP.NET MVC 4 Part 2
Listing Data
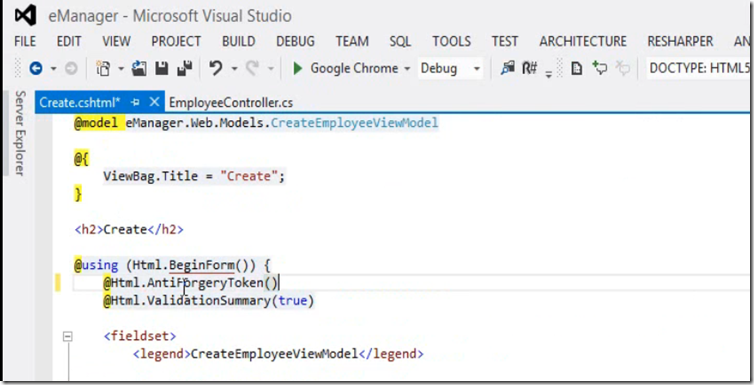
Creating Data
Authorization
Default Authorization modules in ASP.NET MVC
Use default provider of .NET framework for authorization
A work about Security
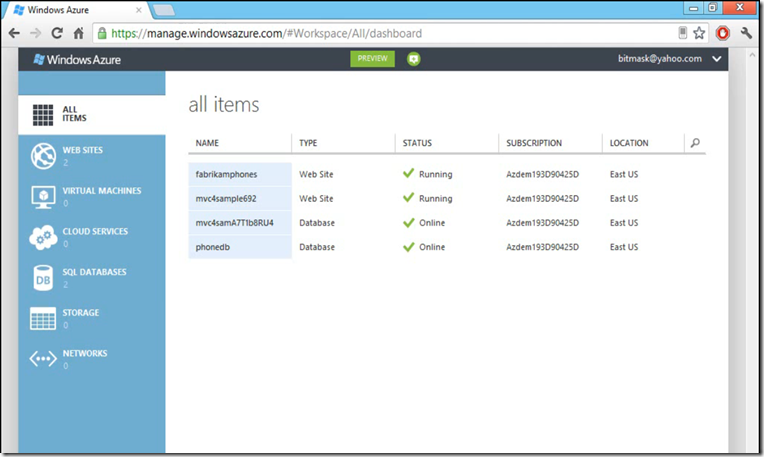
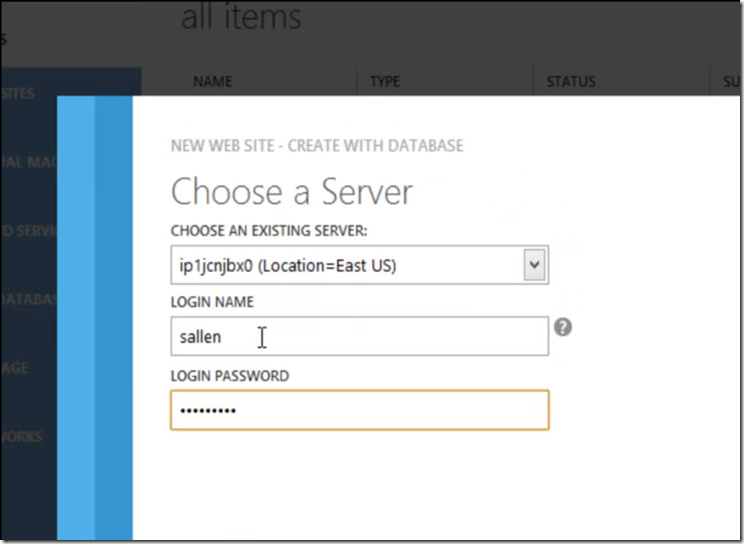
Deploying to the Cloud
To publish website into Cloud network
Web Optimization with ASP.NET MVC
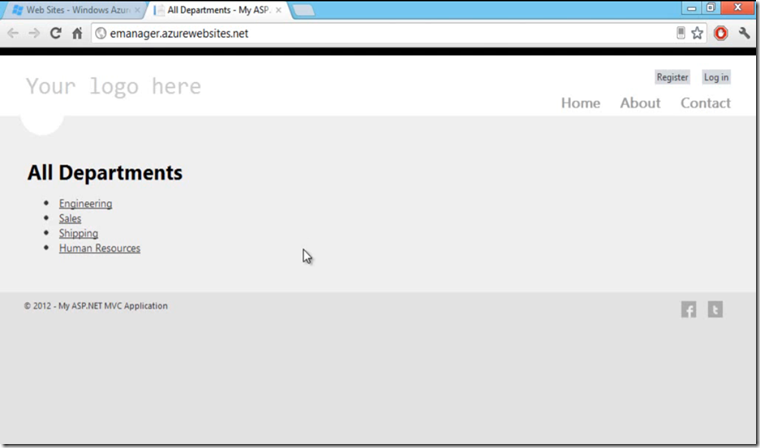
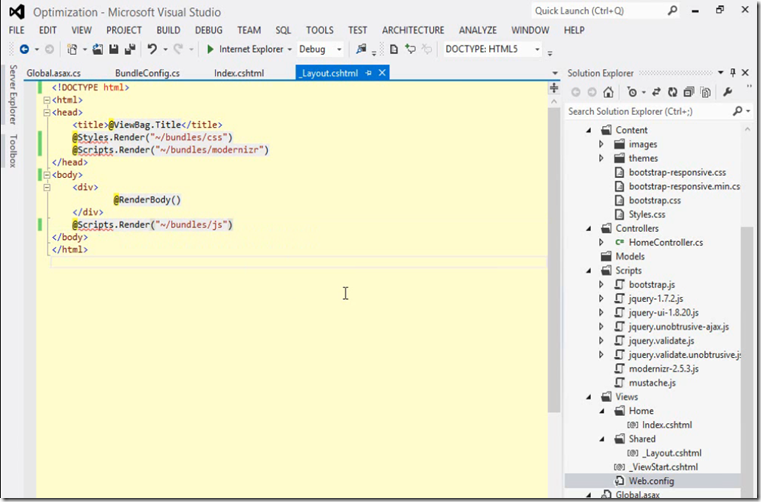
The Scenario
There is a home controller and there is an index vies but they do almost nothing but just render some simple text so far. But I do have the application set up with a lot of the infrastructure that I need later on.
So if we look in the lay out here you can see I am including bootstrap,bootstrap.css is a css framework you can include in the project. I also have my own custom stylesheet, styles.css included, and the JavaScript library modernizr. I am including modernizr at the top of this file because as you might know modernizr is a library that detects features in a browser and in a few cases adds HTML5 capabilities to older browsers.
Note:
You can see the jQuery was almost 250 kilobytes, jQuery Y was over 360 kilobytes.
Note: And this is the scenario that asp.net web optimization set out to improve.
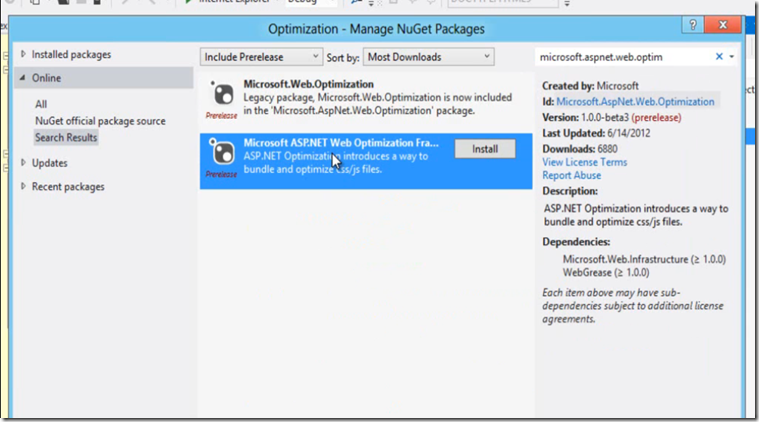
WEB Optimization Framework Installation
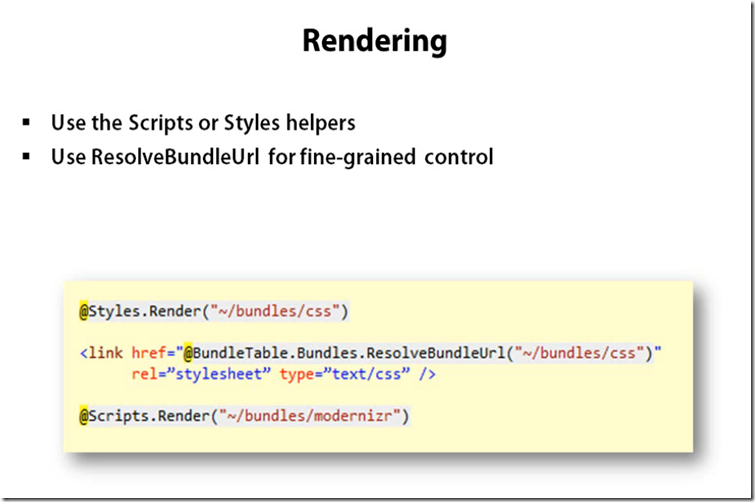
Configuring Web Optimization Tool
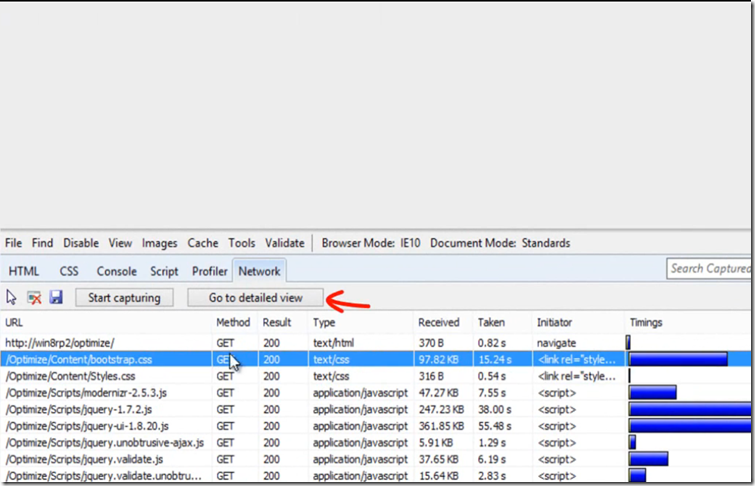
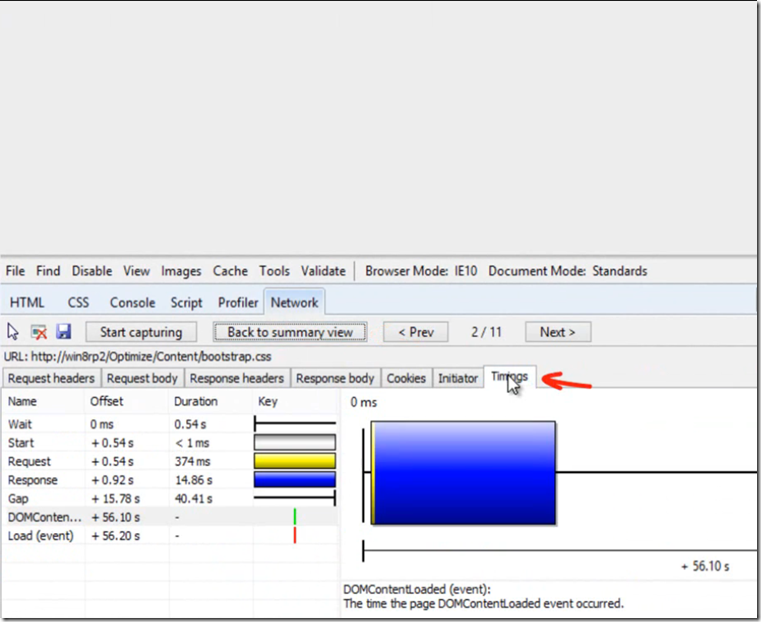
The Results are in
Note:
Here to the network tab click on start capturing and let's refresh this URL. 10 different downloads we only have 4 downloads, Internet Explorer is able to do all of these concurrently and we're not going to have to wait too long hopefully for this final result to come in. In 20 seconds that's compared to almost 60 seconds before, We delivered a total of 433 kilobytes, that's compared to 897 kilobytes before. Some bundling and minification roughly cut the number of bytes that we sent to the client in half and it cut the time it took to load all of the assets for this page by more than half.
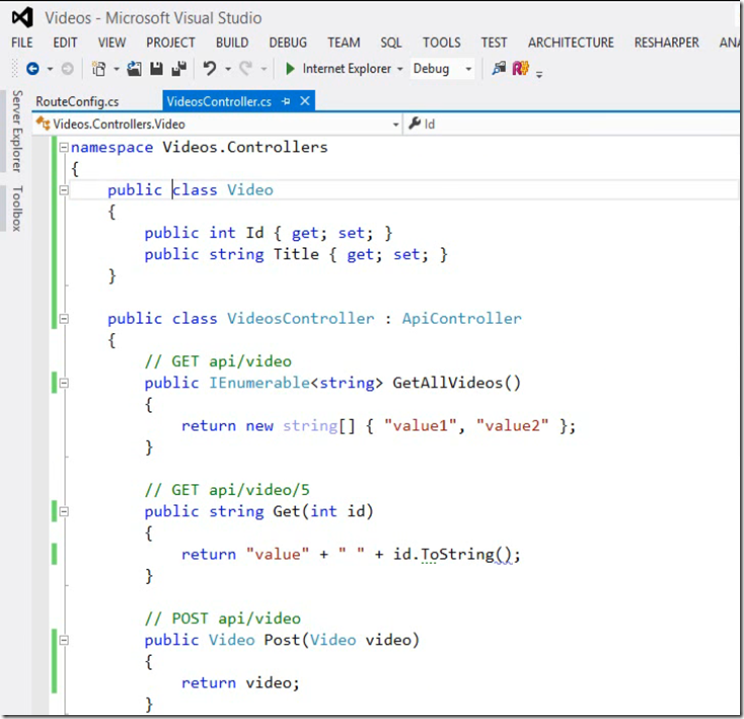
The ASP.NET WebAPI
We have been using Web services to communicate with other devices in network. It’s has been using WCF-SOAP or Web service-SOAP protocol to transfer messages. SOAP-based web services generally required a tool kit and more processing power.
HTTP is everywhere, it's lightweight and you can use it to exchange information with big servers as well as small devices like mobile phones. So faced with the shift in web services, the Windows Communication Foundation team at Microsoft began working on a new framework that is now part of ASP.NET and is called web API. The ideas that WCF is still a great technology when you're writing enterprise services and it can use toolkits but the web API is going to be more focused on being lightweight, highly interoperable, and using HTTP all the way.
Now, we know that the web API is a framework for building web services on top of HTTP. and web API is going to allow us to easily consume XML or JSON. that it has very similar features and concepts to ASP.NET MVC.
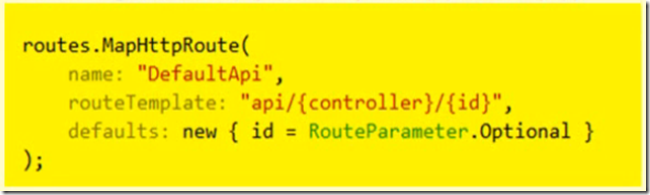
Routing for Web API
With the web API, the HTTP method being used plays a role. The HTTP method is the verb used in the HTTP message. and the common verbs are get, post, put, and delete. You an also handle additional verbs if you need to do something like webDAV. You can do that and handle additional verbs by using an except verbs attribute. The web API also registers these routes slightly differently since there is no action that's going to be in the URL for the routing engine.
To test this WEB API approach, we could use below URL and Tool
Content Negotiation
Parameter Binding
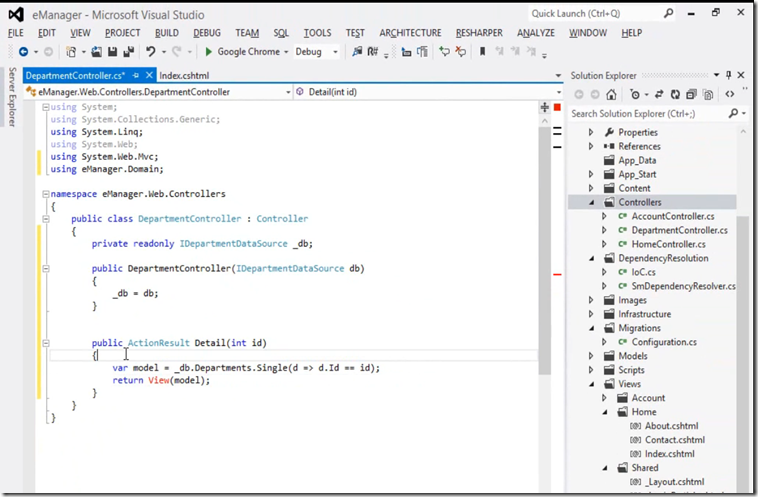
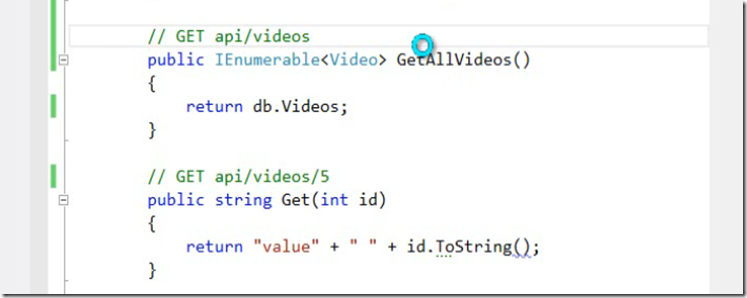
Implementing GET
And that actually simplifies things a bit if I just turn off the proxy creation.
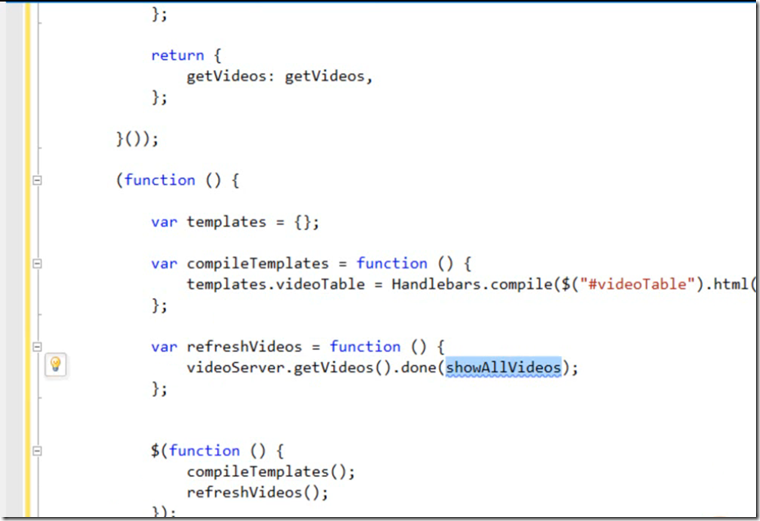
Showing Data
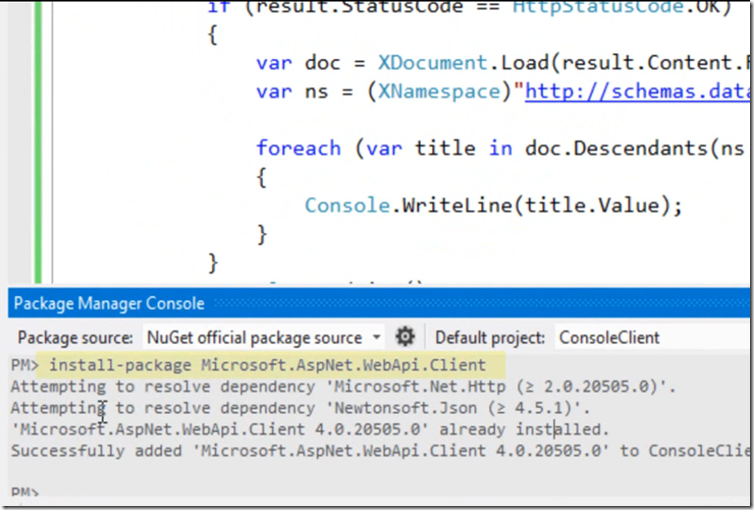
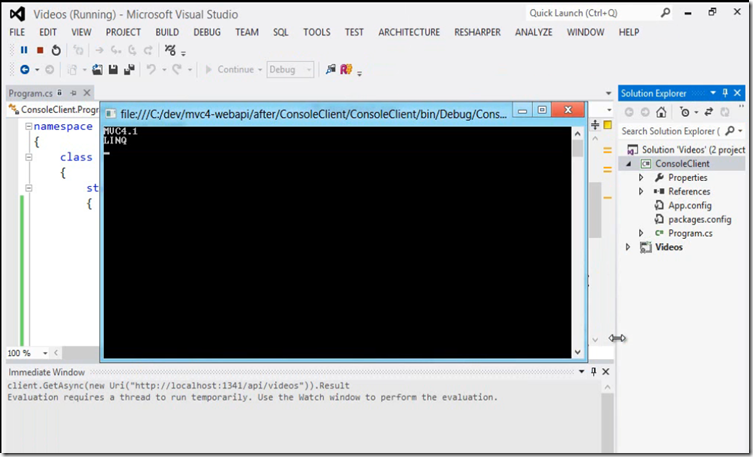
XML Client with WEB API
Async and Await in MVC4
Synchronous operation in WEB application
if a web serve is called, it takes 250 milliseconds and the processing thread has to sit idle for 250 milliseconds. If all the threads are tied up and idle, and any new HTTP request that are arriving at the server, ASP.NET will queue them up and force them to wait for one of this request processing threads to free out.
Old method of Async operation in MVC3
you needed to inherit from the async controller base class instead of the regular controller base class.
With ASP.NET MVC 4, it's much easier to keep our request thread busy. We can free our threads out from running long input output operations and I want to make clear what we're going to talk about in this module is asynchronous behaviour on the server. What we're going to cover has nothing to do with Ajax or asynchronous calls on the client.
Task Parallel Library and the async and await keywords of C#.
The Task Parallel Library or TPL has been around in the .NET framework since version 4. so you can run work in parallel or asynchronously and not have to worry about partitioning work and scheduling threads and some of the other low level details. Although the TPL is very god at a number of things like parallel processing, we're going to focus on using the library for asynchronous processing. On the web server, we're usually not as interested in parallel processing as we are in keeping request threads busy which is you think about it, it's already a form of parallel processing because multiple HTTP request can be executing in parallel.
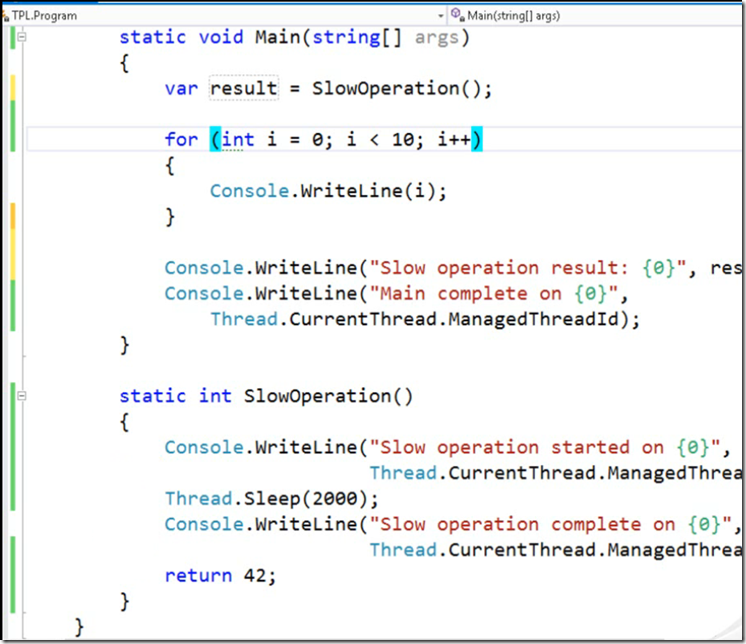
Console mode program which runs some operations in Sequence.
out our numbers then we can show the result and everything happens on the same thread.
Console mode program which runs some operations in Parallel.
Async and Await operation
Async in a way essentially provide cooperative multitasking for a thread so it can stay hot.
Async Controller
Async Action
Async and Parallel
So the other thing to notice about this, we're still doing this operations and serial. so the elapsed time to render was still over 4000 milliseconds and that's because where waiting for the headline call to complete before we go A different way we could do this if we wanted things to operate in parallel and that is I don't want to await as soon as I call, it GetHeadlineAsync. Instead, I could say that we could store this into the headline Task variable
Same operation in Parallel mode
Async Timeouts
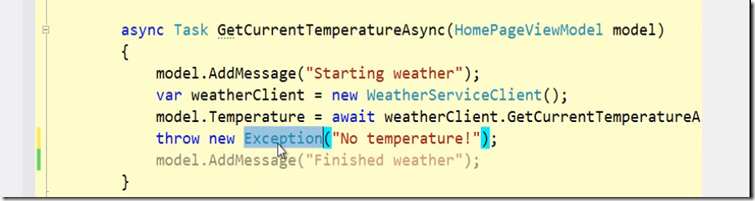
Async Exceptions
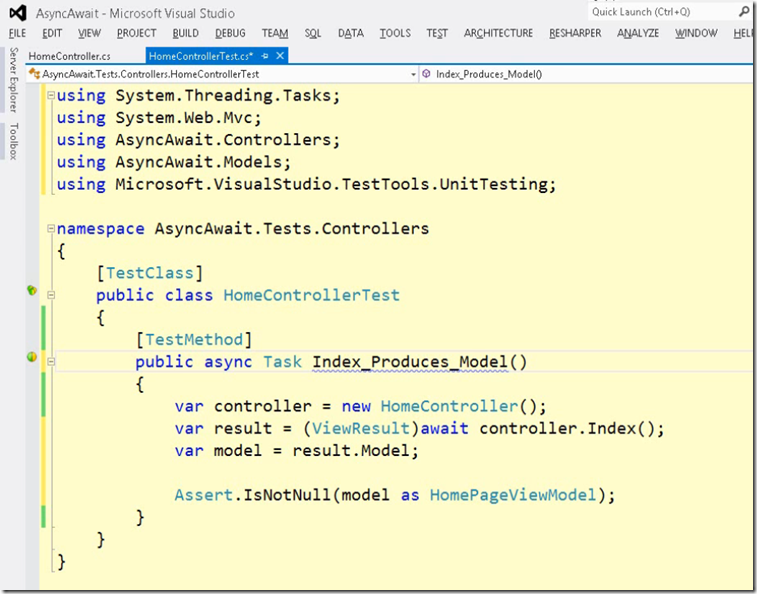
Async Testing
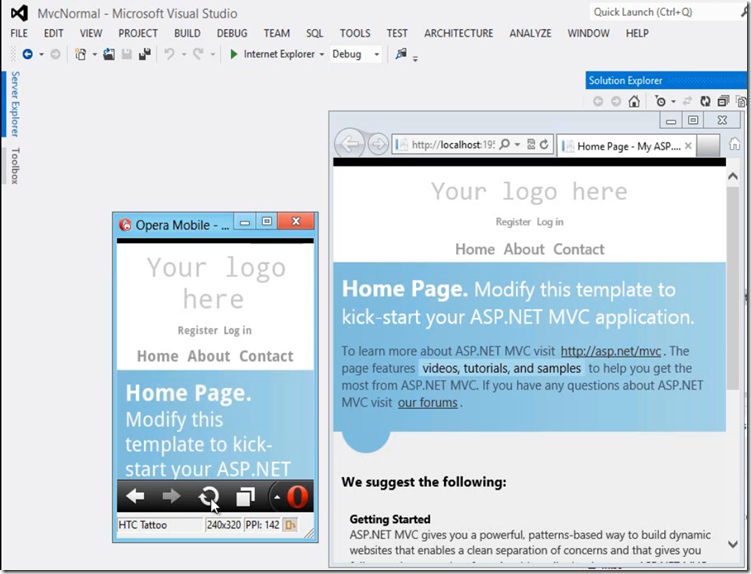
MVC 4 and Mobile Development
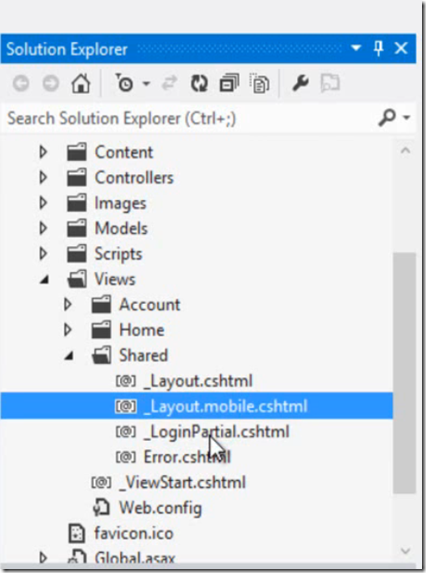
Display modes
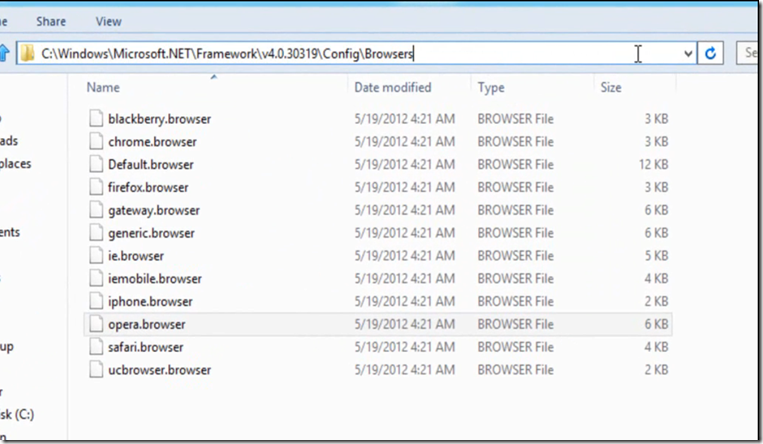
that by default the runtime uses an ASP.NET browser capability provider that by default the runtime uses an ASP.NET browser capability provider
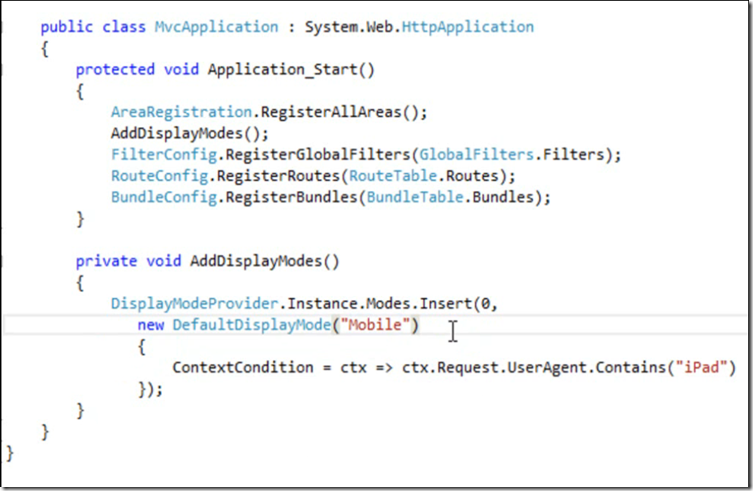
Custom Display mode
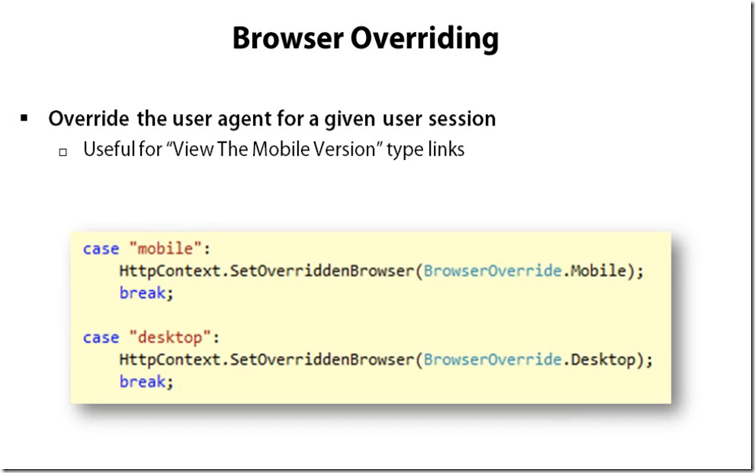
Browser overriding
Blogger Labels: Fundamentals,Introduction,Part,Release,Demo,Model,View,Controllers,Database,Migrations,creation,Code,Modify,Connection,Configuration,Application,Data,Note,Above,Request,context,Authorization,Default,modules,provider,framework,Cloud,Optimization,Scenario,controller,index,text,infrastructure,custom,JavaScript,library,capabilities,Installation,Tool,Results,Here,Internet,Explorer,Some,client,assets,WebAPI,SOAP,protocol,messages,information,servers,Windows,Communication,Foundation,team,Microsoft,technology,enterprise,JSON,concepts,method,role,message,action,engine,Content,Negotiation,Parameter,proxy,Async,Await,Synchronous,server,output,module,behaviour,Ajax,Task,Parallel,version,Although,Console,mode,Sequence,GetHeadlineAsync,Instead,Same,Timeouts,Exceptions,Mobile,Development,Display,modes,Browser,bootstrap,modernizr,jQuery,kilobytes,verbs,milliseconds,asynchronous,runtime















































































































































































No comments:
Post a Comment